OpenSearch adalah kumpulan format sederhana untuk berbagi hasil pencarian. OpenSearch digunakan untuk membuat sebuah mesin pencari yang dapat digunakan oleh aplikasi client pencarian (browser). Masih bingung juga dengan pengertian tersebut? Wajarlah, karena jika mengikuti pengertian yang diberikan oleh situs resminya memang agak sulit dimengerti. Pengertian OpenSearch tersebut memang diambil dan diterjemahkan dari situs resminya OpenSearch.org. Maksudnya, pada browser yang kita gunakan biasanya ada baris mesin pencari pada sebelah kanan atas terutama pada Firefox dan IE 7.
Pada baris mesin pencari ini kita bisa memilih dan menentukan mesin pencari apa yang akan kita gunakan. Baris mesin pencari sangat berguna bagi mereka yang ingin melakukan pencarian cepat tanpa harus membuka halaman mesin pencari yang dimaksud, misal kita ingin melakukan pencarian menggunakan Google maka kita tidak perlu membuka terlebih dahulu halaman Google, cukup pilih mesin pencari yang akan digunakan dan ketikan kata kunci pada area yang disediakan. Maka halaman Google akan terbuka dengan hasil pencarian yang sesuai dengan kata kunci yang telah dimasukan. Nah, pada artikel ini Blogger Tune-Up akan membahas cara membuat plugin browser mesin pencari untuk blog kita sendiri.

Skenario Plugin OpenSeach
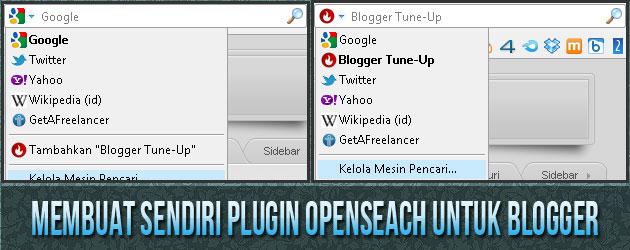
Ketika pengunjung membuka halaman blog maka pada bagian "Daftar Mesin Pencari" akan keluar sebuah baris informasi penambahan mesin pencari, (misal; Tambahkan "Blogger tune-Up"). Dan ketika baris informasi penambahan tersebut di klik maka sebuah mesin pencari akan terpasang. Jika kita berencana mencari-cari informasi dari blog yang menyediakan mesin pencari tersebut maka cukup memilih mesin pencari untuk blog yang kita tuju dan masukan kata kunci. Halaman blog yang dituju akan terbuka bersama dengan artikel yang sesuai dengan kata kunci. Untuk memposisikan mesin pencari dan atau menghapusnya cukup masuk ke menu "Kelola Mesin Pencari..."
Deskripsi Berkas OpenSearch
Berkas Plugin OpenSearch untuk Blogger ditulis menggunakan bahasa XML, jadi bisa ditulis dengan perangkat lunak Notepad atau yang sejenisnya. Berkas file XML yang digunakan sebagai mesin pencari sebenarnya cukup sederhana, cukup mengikuti aturan template dasar di bawah ini. Kita cukup menyesuaikannya berdasarkan kebutuhan dari plugin mesin pencari tertentu yang ingin Anda tulis. Dibawah ini template Plugin OpenSearch yang diambil dari situs Developer Mozilla dan situs OpenSearch.
Template Plugin OpenSearch dari Mozilla Developer Network
Dibawah ini adalah template yang di ambil dari situs Mozilla Developer Network, silahkan kunjungi situs resminya jika ingin memahami lebih lanjut tentang penggunaan dan penerapannya.
<?xml version="1.0" encoding="UTF-8"?>Template Plugin OpenSearch dari OpenSearch Draft
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/" xmlns:moz="http://www.mozilla.org/2006/browser/search/">
<ShortName>engineName</ShortName>
<Description>engineDescription</Description>
<InputEncoding>inputEncoding</InputEncoding>
<Image width="16" height="16" type="image/x-icon">data:image/x-icon;base64,imageData</Image>
<Url type="text/html" method="method" template="searchURL">
<Param name="paramName1" value="paramValue1"/>
...
<Param name="paramNameN" value="paramValueN"/>
</Url>
<Url type="application/x-suggestions+json" template="suggestionURL"/>
<moz:SearchForm>searchFormURL</moz:SearchForm>
</OpenSearchDescription>
Dibawah ini adalah template yang di ambil dari situs OpenSearch Draft sebagai pencetus ide OpenSearch, silahkan kunjungi situs resminya jika ingin memahami lebih lanjut tentang penggunaan dan penerapannya.
<?xml version="1.0" encoding="UTF-8"?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>Web Search</ShortName>
<Description>Use Example.com to search the Web.</Description>
<Tags>example web</Tags>
<Contact>admin@example.com</Contact>
<Url type="application/rss+xml" template="http://example.com/?q={searchTerms}&pw={startPage?}&format=rss"/>
</OpenSearchDescription>
Contoh Berkas Plugin OpenSearch Blogger
Dibawah ini adalah template yang Plugin OpenSearch yang Blogger Tune-Up gunakan. Silahkan klik link ini untuk melihat source code Plugin OpenSearch yang Blogger Tune-Up buat untuk browser Firefox.
<?xml version="1.0" encoding="UTF-8"?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/" xmlns:moz="http://www.mozilla.org/2006/browser/search/">
<ShortName>Blogger Tune-Up</ShortName>
<Description>Pencarian Blogger Tune-Up Web Design Tutorial Sumber Daya dan Inspirasi</Description>
<Url type="text/html" method="get" template="http://modification-blog.blogspot.com/search">
<Param name="q" value="{searchTerms}" />
</Url>
<Image width="16" height="16" type="image/x-icon">http://modification-blog.blogspot.com/favicon.ico</Image>
<Developer>Dede Hendriono</Developer>
<InputEncoding>UTF-8</InputEncoding>
<Url type="application/opensearchdescription+xml" rel="self" template="http://modification-blog.blogspot.com/cari.xml" />
<moz:SearchForm>http://modification-blog.blogspot.com/search</moz:SearchForm>
</OpenSearchDescription>
Gunakan Notepad atau perangkat lunak sejenisnya untuk membuat atau melakukan perubahan data dan jangan lupa simpanlah file ini dengan filetype .xml, jangan lupa beri nama file tersebut (misal; cari.xml).
<ShortName>NAMA_BLOG</ShortName>Ubah NAMA_BLOG sesuai dengan nama Blog anda
<Description>DESKRIPSI_BLOG</Description>Ubah DESKRIPSI_BLOG sesuai dengan deskripsi blog anda
<Url type="text/html" method="get" template="http://ALAMAT_BLOG/search">Ubah ALAMAT_BLOG sesuai dengan alamat blog anda
<Image width="16" height="16" type="image/x-icon">http://ALAMAT_BLOG/favicon.ico</Image>
<moz:SearchForm>http://ALAMAT_BLOG/search</moz:SearchForm>
<Developer>NAMA_ADMIN</Developer>Ubah NAMA_ADMIN sesuai dengan nama pengelola Blog
<Url type="application/opensearchdescription+xml" rel="self" template="http://URL_HOSTING/nama_file.xml" />
Ubahlah link http://URL_HOSTING/nama_file.xml sesuai dengan alamat tempat anda menyimpan file ini. (berarti 2 kali pengeditan, upload, ambil alamat link, edit lagi dan masukan alamat link pada file ini). Unggahlah file ini pada hosting milik anda.
Integrasi Plugin OpenSearch Blogger
Setelah berkas plugin OpenSearch Blogger sudah di unggah pada hosting anda, ikuti langkah dibawah ini.
Langkah 1Login ke Blogger
Langkah 2
Masuk ke Rancangan - Edit HTML
Langkah 3
Cari kode dibawah ini:
<head>atau
</head>Langkah 4
Masukan (copy paste) kode dibawah ini diantara tag <head>...</head>:
<link href='http://URL_HOSTING/nama_file.xml' rel='search' title='Blogger Tune-Up' type='application/opensearchdescription+xml'/>Jangan lupa ubah dulu link sesuai dengan link yang diberikan hosting.
Langkah 5
Simpan Template dan Preview Blog. Jika benar maka akan ada sebuah baris penambahan mesin pencari.
Selamat mencoba dan semoga berhasil... Happy Blogging :)









