Bismillah. Alhamdulillah. Pernahkah kita berkunjung pada suatu situs yang didalamnya menggunakan peta? Kemudian ketika kita arahkan mouse dan klik suatu area maka kita diarahkan pada suatu target URL? Jika pernah maka kemungkinan terbesar situs tersebut menggunakan Image Maps (Pemetaan Gambar). Fungsi ini sangat bermanfaat dan mampu menyederhanakan peranan tag-tag lain, namun tag map ini sangat jarang digunakan. Entah karena kerumitannya atau karena ketidaktahuan? Mari kita pelajari bagaiman Image Maps ini bekerja dan semoga apa yang dijabarkan mampu membantu menyederhanakan hal yang terlihat rumit menjadi mudah, sederhana dan dipahami dengan baik.

Deksripsi
Image Map atau Pemetaan Gambar memungkinkan author (penulis) untuk menentukan daerah (area) dari suatu gambar (img) atau objek (object) dan menetapkan tindakan tertentu untuk masing-masing daerah (area) (misal; mengambil dokumen, menjalankan program, mengarahkan URL dan lain-lain). Ketika daerah (area) tersebut di eksekusi atau diaktifkan oleh user maka aksi akan dijalankan. Fungsi tag ini sebenarnya sangat bermanfaat ketika kita ingin memetakan suatu gambar dan menyisipkan aksi-aksi didalamnya, hal yang mungkin menjadi sangat sulit jika diterapkan dengan metode (tag) lain.
Kita akan membahas 2 tag dan 3 attibut untuk menggunakaan fungsi pemetaan ini, yaitu:
- Tag <map> digunakan untuk mendefinisikan sisi klien peta gambar (image-map). Peta gambar adalah gambar dengan area yang dapat dieksekusi atau di klik. Elemen name pada tag <map> diperlukan/wajib dan hal ini terkait dengan attribut usemap pada tag <img> yang berfungsi untuk menciptakan hubungan antara gambar dan peta. Identitas yang ada pada attibut name (tag <map>) terkait erat dengan identitas yang ada pada attribut usemap (tag <img>). Identitas ini harus sama agar gambar dan peta mampu berhubungan. Unsur <map> berisi sejumlah elemen <area> dengan fungsi untuk mendefinisikan daerah yang dapat diklik/dieksekusi dalam peta gambar.
- Tag <area> digunakan untuk mendefinisikan area atau daerah didalam peta gambar. Area merupakan tag spesifik untuk membagi-bagi daerah dalam peta gambar dan daerah tersebut adalah area yang dapat dieksekusi/diklik. Tag <area> selalu dan wajib berada didalam tag <map>.
- Attribut usemap dan attribut name adalah attribut penyatuan anatara 2 elemen, yaitu elemen gambar dengan elemen peta. Attribut usemap pada tag <img> dikaitkan langsung dengan attribut name pada tag <map> dan menciptakan hubungan antara gambar dengan peta. Pada mulanya antara gambar (<img>) dengan peta (<map>) adalah 2 elemen yang terpisah satu sama lain. Gambar hanya berisi objek dan peta hanya berisi area pemetaan, kemudian keduanya menjadi satu karena satu sama lain dikaitkan. Pengkaitan ini menggunakan 2 attribut yaitu attribut usemap pada tag <img> dan attribut name pada tag <map>. Kedua attribut itu harus memiliki identitas sama.
- Attribut coords digunakan untuk menspesifikasi titik koordinat X dan Y dari suatu wilayah pada peta gambar. Attribut coords (harus) digunakan bersama-sama dengan attribut shape untuk menentukan ukuran, bentuk dan penepatan suatu area (daerah). Titik koordinat X dan Y dimulai dari pojok kiri atas sebagai titik 0,0.
Syntax
Secara default kode Image Maps (Pemetaan Gambar) ditulis seperti dibawah ini:
<img src ="peta.jpg" alt="Nama Gambar Peta" usemap="#petaku" />Perhatikan gambar dibawah ini:
<map name="petaku">
<area shape="rect" coords="x1,y1,x2,y2" href="URL" alt="Nama Area" />
<area shape="circle" coords="x,y,r" href="URL" alt="Nama Area" />
<area shape="poly" coords="x1,y1,x2,y2,...,xn,yn" href="URL" alt="Nama Area" />
</map>



Pada mulanya terdapat dua buah elemen yaitu elemen tag <img> dan elemen tag <map>. Keduanya merupakan elemen yang berdiri sendiri dengan fungsi masing-masing. Tag <img> adalah elemen yang berisi gambar, sedangkan tag <map> adalah elemen yang berisi pemetaan area. Kemudian keduanya disatukan/dikaitkan seakan-akan menjadi satu elemen dengan bantuan attribut usemap pada tag <img> dan attribut name pada tag <map>. Perhatikan contoh; attribut usemap diberi identitas #petaku dan attribut name diberi identitas yang sama yaitu petaku namun tanpa simbol hash (#). Tanda hash dapat diartikan sebagai pengalamatan. Maka usemap="#petaku" dan name="petaku" adalah cara untuk mengkaitkan atau menyatukan antara elemen gambar dan elemen peta.
Shape dan Coords
Didalam tag <area> terdapat 2 buah attribut penting yaitu shape dan coords. Attribut shape digunakan untuk menentukan bentuk, ukuran dan penetapan suatu area, sedangkan attribut coords untuk menentukan titik sumbu koordinatnya.
[A] Attribut Shape
Attibut shape terdiri dari 4 jenis value atau identitas, yaitu:- rect atau rectangle atau segi empat, ini digunakan untuk menentukan area yang bisa diklik dengan bentuk segi empat
- circle atau lingkaran, ini digunakan untuk menentukan area yang bisa diklik dengan bentuk lingkaran.
- poly atau polygon atau segi tidak beraturan, ini digunakan untuk menentukan area yang bisa diklik dengan bentuk segi tidak beraturan.
- default, ini adalah bentuk dasar untuk menentukan semua area sebagai peta.
<area shape="default|rect|circle|poly" />Perhatikan gambar dibawah ini:

Nomor 2 : Area berbentuk circle (Lingkaran)
Nomor 3 : Area berbentuk polygon (tidak beraturan)
[B] Attribut Coords
Attibut coords sebenarnya merupakan penjabaran dari attribut shape, sehingga nilai (value) yang digunakan mengikuti aturan shape. Sedangkan shape memiliki 3 value penting yang harus dideklarasikan titik sumbun X dan Y-ya (default tidak perlu dijabarkan) agar bentuknya sesuai aturan shape. Attribut coord mengikuti aturan shape, sebagai berikut:
Jika shape bernilai rect maka syntax coords harus ditulis seperti dibawah ini:<area shape="rect" coords="x1,y1,x2,y2" />Kita cukup menentukan 2 titik sumbu koordinat, yaitu x1,y1 dan x2,y2
Jika shape bernilai circle maka syntax coords harus ditulis seperti dibawah ini:
<area shape="circle" coords="x,y,r" />Kita harus menentukan satu titik sumbu koordinat x,y sebagai titik pusat lingkaran dan panjang jari-jari (r=radius) dari lingkaran
Jika shape bernilai poly maka syntax coords harus ditulis seperti dibawah ini:
<area shape="poly" coords="x1,y1,x2,y2,...,xn,yn" />
Ini mungkin merupakan bentuk yang paling komplek, kita harus menentukan titik-titik sumbu x,y pada setiap sudut area. Jika area poly tersebut terdiri dari 10 sudut, maka kita harus menulis 10 titik sumbu x dan 10 titik sumbu y.
Perhatikan gambar dibawah ini:
Cara Menentukan Nilai Coords (Titik Sumbu Koordinat XY)
Setelah memahami dengan baik konsep Image Maps diatas, sekarang kita belajar menentukan titik sumbu koordinat xy. Sebenarnya banyak cara, namun diantara cara yang ada penulis lebih mudah menggunakan metode dibawah ini.
Perhatikan gambar dibawah ini:
- Gunakan perangkat lunak pengolah citra gambar (GIMP atau Adobe Photoshop). Bagi pengguna GIMP, telah tersedia plugin khusus untuk menentukan titik sumbu koordinat XY dengan mudah. Silahkan baca-baca disini cara menggunakan GIMP untuk menentukan nilai coords.
- Buka gambar yang akan digunakan sebagai peta dengan Adobe Photoshop.
- Tentukan bentuk dari shape pada objek gambar (anda bisa menggunakan Rectangle Tool, Ellipse Tool, atau Polygon Tools)
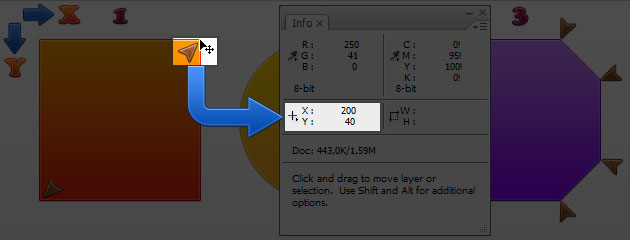
- Arahkan pointer mouse pada titik sumbu koordinat yang akan diambil dan baca hasilnya pada Panel Info (Tekan F8) kemudian tulis sumbu X dan sumbu Y pada attribut coords.
- Pindahkan pointer mouse pada titik sumbu koordinat lainnya untuk menentukan titik sumbu X dan titik sumbu Y berikutnya.
Kesimpulan
Penggunaan Image Maps sebenarnya bebas untuk berbagai keperluan. Silahkan anda bereksperimen dengan Image Maps dan temukan keindahan koding. Mudah bukan? Selamat mencoba dan semoga berhasil. Happy Blogging :)
Sumber dan Pranala Luar:









