Bismillah. Alhamdulillah. Walau menggunakan Netbook tapi Blogger Tune-Up masih bisa menulis artikel-artikel tentang blog walau bersifat sederhana, setelah beberapa minggu yang lalu, Laptop kesayangan penulis mengalami kerusakan total dan tak bisa lagi diperbaiki (100% mati). Bahkan beberapa proyek yang masih dalam tahap pengembangan, ikut menghilang. Namun bukan berarti ngeblog berhenti total, karena berbagai cara dilakukan agar kegiatan ngeblog tetap aktif dengan konsekwensi frekuensi penerbitan artikel menjadi sangat lambat dan beberapa percobaan yang bersifat online juga menjadi tersendat.

Deskripsi
Artikel kali ini masih membahas tentang Rich Snippets yaitu penambahan sisipan konten tentang kepemilikan blog pada hasil pencarian search engine, atau pihak Google menyebutnya dengan Authorship. Ketika kita melakukan pencarian dengan kata kunci tertentu pada mesin pencari, kadang kita menemukan beberapa deret situs pada hasil pencarian yang mampu menampilkan photo profile, nama penulis dan jumlah teman dalam lingkaran (circle) Google Plus. Hal ini sangat membantu keakuratan blog yang kita tuju, karena sisipan ini sangat membantu kita dalam pencarian. Authorship atau kepemilikan blog memiliki nilai tambah pada hasil pencarian karena para pengunjung biasanya jika sudah mengenal seseorang dengan baik maka tanpa pikir panjang mereka percaya dengan artikel yang disusun oleh penulis tersebut. Misal kita mencari suatu artikel dengan kata kunci "New 30 day challenge" dan hasil pencarian Google menampilkan sederet hasil pencarian seperti dibawah ini:

Dari sederet artikel tersebut anggaplah kita mengenal salah satu penulisnya dengan baik. Misal; Matt Cutts. Maka saya tidak akan lagi mengklik situs lain dalam sederetan hasil pencarian tersebut, karena saya tahu betul bagaimana seorang Matt Cutts menuliskan artikel. Paham betul loyalitas Matt Cutts pada dunia internet dan lain sebagainya. Sisipan kaya atau Rich Snippet ini tentunya memberikan nilai tambah atas kualitas sebuah blog. Atau justru sebaliknya; Kita paham betul karakter seorang penulis artikel yang hobi-nya copy paste atau hanya menulis ulang artikel orang lain, maka kita enggan untuk mengklik link tersebut. Rinch Snippet Authorship walau hanya terdiri dari beberapa baris informasi, namun memiliki manfaat hebat untuk memberikan nilai lebih pada suatu blog.
Konsep Authorship
Google telah memberikan referensi cukup jelas mengenai Authorship, anda bisa menemukan artikel-artikel yang berhubungan dengan Authorship pada bagian akhir artikel ini (Pranala Luar). Bagaimana konsep Authorship tersebut? Perhatikan gambar dibawah ini:

Konsep Authorship ini menggunakan Rich Snippet dengan standar Microformats, yaitu menggunakan tag rel (relationship) dalam implementasinya. Mesin pencari Google akan mengumpulkan informasi dari halaman blog dan kemudian menguraikannya untuk memeriksa link-link eksternal yang secara sengaja dikaitkan dengan halaman lain diluar blog tersebut. Dalam kasus authorsip, mesin pencari Google hanya mengenali relationship dengan Google Plus untuk Rich Snippets hasil pencarian. Ketika mesin pencari melakukan crawler (merayapi) halaman-halaman blog, robots spider akan mencari link-link yang memiliki hubungan (relation) dengan halaman-halaman terkait terutama halaman Google Plus. Suatu halaman eksternal yang dikaitkan secara sengaja (dalam kasus ini Google Plus) dengan halaman blog akan dirayapi ulang untuk melihat keterkaitannya dengan blog yang sebelumnya telah dirayapi.
Memahami Tag Rel
Dari konsep diatas dapat kita ambil kesimpulan bahwa robots spider mesin pencari pada mulanya melakukan crawling (perayapan) pada halaman blog, kemudian robots ini menemukan suatu link yang dikaitkan keluar yaitu link yang disisipi tag rel="auhor". Misal seperti contoh dibawah ini:
<a href="https://plus.google.com/12345" rel="author">Hendriono</a>
Maka kemudian robot spider akan melakukan perayapan terhadap halaman yang dituju (dalam contoh; https://plus.google.com/12345) hingga ditemukan suatu link pada halaman tersebut yang memiliki keterkaitan yaitu link yang memiliki tag rel="me". Misal seperti contoh dibawah ini:
<a href="http://modification-blog.blogspot.com/" rel="me">Blogger Tune-Up</a>
Ketentuan Authorship
Dari penjelasan diatas berarti ada ketentuan yang harus dipenuhi jika kita ingin Rich Snippets Authorship mampu menampilkan; Photo Profile, Nama Penulis dan Jumlah teman dalam lingkaran (circle) pada deret halaman hasil pencarian Google, yaitu:
- Halaman blog harus memiliki link tautan menuju halaman Google Plus dengan menyisipkan tag rel="author" pada link tautan tersebut
- Halaman Google Plus harus memiliki link tautan menuju halaman blog dengan menyisipkan tag rel="me" pada link tautan tersebut
- Halaman blog dan halaman Google Plus harus melewati proses otentikasi dengan alamat email yang valid untuk mencegah klaim kepemilikan oleh pihak lain.
Jika tiga ketentuan tersebut dipenuhi, dalam beberapa hari Rich Snippet Authorship akan ditampilkan pada halaman hasil pencarian. Lalu bagaimana proses integrasinya?
Integrasi Tag rel="author" pada Blog
Untuk menyisipkan link tautan eksternal yang menuju ke halaman Google Plus, ikuti langkah dibawah ini:
Langkah 1Login ke Blogger
Langkah 2
Masuk ke "Dasbor - Template - Edit HTML - Lanjutkan"
Langkah 3
Cari kode dibawah ini:
<head>Langkah 4
...
</head>
Sisipkan (copy paste) kode dibawah ini diantara tag/kode pada langkah 3:
<link href="https://plus.google.com/ID_Profile" rel="author"/>
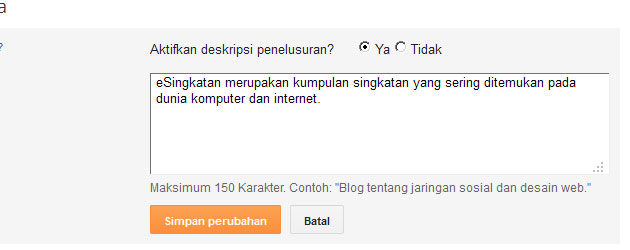
Ganti ID_Profile dengan ID Profile Google Plus anda (klik disini) yang bisa dilihat pada address bar, seperti contoh dibawah ini:

Simpan template
Integrasi Tag rel="me" pada Google Plus
Langkah 1Buka halaman Profile Google+ Anda
Langkah 2
Klik tombol "Edit Profile" atau klik link ini
Langkah 3
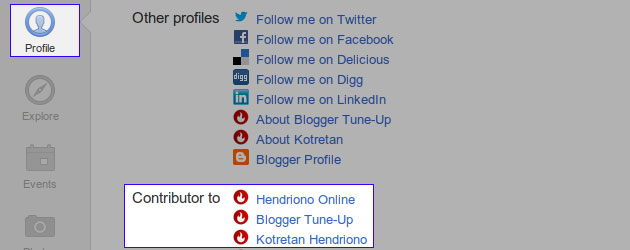
Pilih bagian "Contibute to" atau "Kontributor pada", kemudian isi dengan Link URL Blog


Klik tombol "Done Editing"
Keterangan: Tag rel="me" secara otomatis ditambahkan tanpa harus dimasukan secara manual. Ketika kita menambahkan suatu link pada bagian "Contribute to" maka didalamnya sudah mengandung tag rel="me".
Verifikasi Email Author
Setelah proses integrasi tag rel pada link tautan Blog dan Google Plus, lakukan proses otentikasi authorship seperti langkah dibawah ini:
Langkah 1Buka link Google Plus Authorship
Langkah 2
Masukan alamat email valid sesuai dengan email yang digunakan untuk login pada Blog, GMail, dan Google Plus

Klik tombol "Signup for Authorship"
Langkah 4
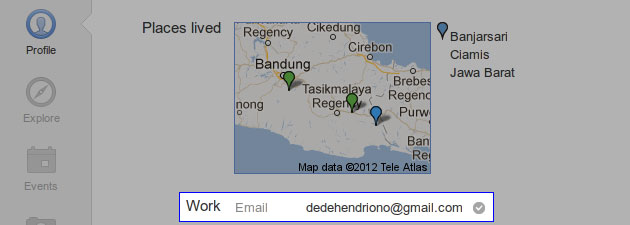
Tunggu proses verifikasi, kemudian buka profile Google Plus anda. Pada bagian "Work email" harus ada tanpa cheklist yang berarti bahwa author telah terverifikasi.

Pemeriksaan Rich Snippets Authorship
Setelah tiga ketentuan diatas selesai dilakukan maka lakukan pengecekan, bahwa Rich Snippets Authorship telah berhasil. Ikuti langkah dibawah ini:
Langkah 1Buka halaman Rich Snippets Testing Tools
Langkah 2
Masukan (copy paste) URL halaman blog anda pada kotak yang tersedia
Langkah 3
Klik tombol "Preview" dan tunggu proses...
Langkah 4
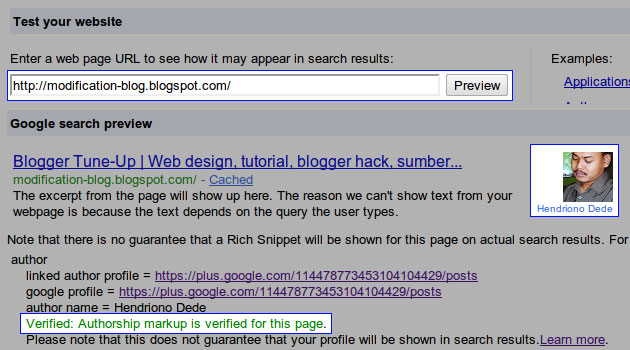
Perhatikan preview yang dihasilkan oleh Rinch Snippet Webmaster Tools seperti contoh dibawah ini:

- Photo Profile yang tampil sama dengan yang digunakan pada profile Google Plus yang disertai nama author
- Verified: Authorship markup is verified for this page. Yang berarti bahwa author telah terverifikasi dengan baik
Sabar menunggu, hingga mesin pencari Google melakukan Re-Index pada halaman blog anda atau lakukan proses Re-Index blog melalui Google Web Master Tools milik anda. Dalam beberapa hari atau minggu maka Rich Snippets Author ditampilkan pada hasil pencarian mesin pencari.
Kesimpulan
Para webmaster menyebutkan "embrace authorsip" atau rangkul dan klaim kepemilikan blog dengan mengikuti ketentuan dari pemilik mesin pencari, karena sampai hari ini Google adalah penguasa mesin pencari. Dan lagi pula, ketentuan diatas sesuai dengan standar Rich Snippets yang disepakati bersama, yaitu standar microformats sehingga ada kemungkinan mesin pencari lain akan mengikuti metode yang sama. Matt Cutts bercanda pada videonya "sampai hari ini, saya tidak tahu apakah ada mesin pencari lain?". Lalu apakah artikel ini termasuk teknik SEO? Lagi-lagi Blogger Tune Up menegaskan, bahwa kami menulis artikel ini bukan bertujuan untuk SEO, kami hanya menulis artikel sesuai dengan ketentuan semantic web sebagai cara pendekatan pada mesin pencari. Mengenai "apakah berpengaruh pada rangking pencarian?" Blogger Tune Up tidak menjamin dan tidak tahu. Tanpa SEO adalah SEO sebenarnya yang murni tanpa intimidasi. Sampai ketemu dipembahasan berikutnya. Happy Blogging :)
Pranala Luar: