Bismillah. Alhamdulillah. Setelah kemarin kita belajar membuat aplikasi Facebook untuk Blogger, artikel kali ini adalah lanjutan dari pembahasan tentang Facebook untuk Blog. Application ID atau API Key adalah kunci yang akan kita gunakan pada artikel kali ini. Setelah aplikasi kita buat, sebenarnya banyak plugin dan fungsi yang bisa kita gunakan dari Facebook, namun bagaimana semua ini bisa terjadi? Dan bagaimana mana pula sebuah blog mampu mengambil data dari Facebook? Mari kita pelajari...

Apa SDK?
SDK atau Software Development Kit (atau sering disebut "devkit") adalah seperangkat alat pengembangan perangkat lunak yang digunakan dalam pembuatan aplikasi software, framework software, platform hardware, sistem komputer, konsol video game, sistem operasi, atau platform yang serupa. Ini membuat proses pembuatan suatu aplikasi menjadi sangat sederhana seperti halnya sebuah Application Programming Interface (API) yang terbentuk dari beberapa file yang merupakan bagian dari sebuah bahasa pemrograman atau termasuk membuat komunikasi perangkat keras canggih dengan sistem yang sudah tersedia didalamnya. Peralatan ini umumnya menyediakan alat debugging atau utilitas lain yang sering dilampirkan pada Integrated Development Environment (IDE).
Facebook Javascript SDK
Seperti telah dijelaskan diatas mengenai peranan SDK dalam pengembangan perangkat lunak, begitu pula peranan JavaScript SDK yang disediakan oleh Facebook. Javascript SDK Facebook menyediakan beragam pengaturan fungsi client-side (sisi pengguna atau sisi browser) untuk mengakses Facebook melalui pemanggilan server-side API (sisi server Facebook). Termasuk fungsi-fungsi API REST, API Graph, dan Dialog-dialog. Kedepannya, kita dapat melengkapi berbagai mekanisme rendering versi XFBML untuk Social Plugin, dan membuka saluran untuk halaman Canvas sehingga mampu berkomunikasi dengan Facebook.
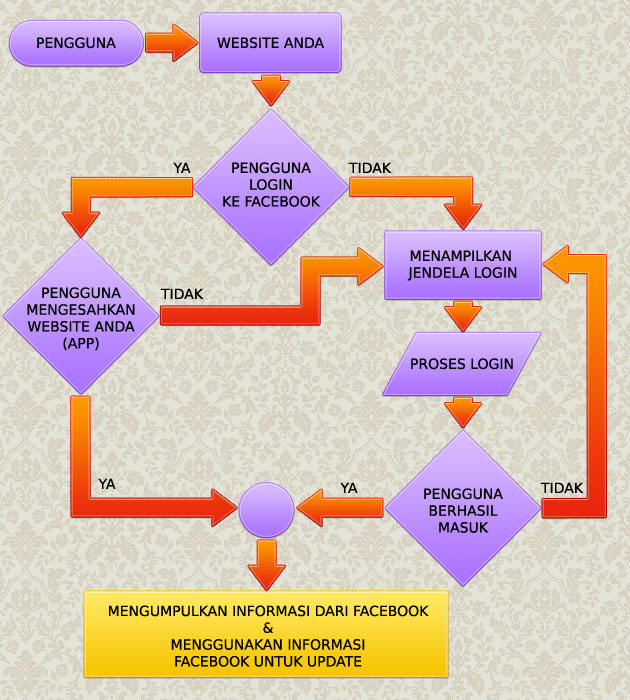
Proses Otentikasi Facebook
Dibawah ini sedikit gambaran bagaimana ketika user (pengguna Facebook) berkunjung ke halaman website anda dan kemudian melakukan suatu tindakan (berbagi konten atau suka).

Penggunaan dan Integrasi Javascript SDK
Setelah cukup panjang membahas Facebook Javascript SDK, sekarang waktunya kita mengintegrasikan fungsi Javascript SDK ini agar mampu memanggil fungsi-fungsi API sehingga blog kita bisa berkomunikasi lancar dengan sisi server (server-side) Facebook. Sebenarnya ada beberapa metode lain yang bisa digunakan namun diantara cara yang disediakan Facebook, Javascript SDK-lah yang cocok untuk pengguna Blogger. Untuk lebih lengkapnya silahkan pelajari jenis-jenis SDK yang disediakan Facebook pada halaman Dokumentasi Developer.
[1] Penyesuaian Dokumen (Document Conformance)
Mungkin sebagian pembaca artikel ini ada yang bertanya-tanya, kenapa membutuhkan penyesuaian dokumen? Pihak Facebook menjelaskan bahwa Document Conformance ini digunakan agar plugin XFBML dapat bekerja dengan baik dan fitur-fitur tambahan lainnya dapat pula bekerja daripada menggunakan metode iframe. Dengan Document Conformance ini berarti diasumsikan bahwa fungsi API benar-benar terintegrasi dari pada metode numpang (iframe). Selain itu, terutama bagi para pengguna browser Internet Explore, Document Conformance digunakan agar XFBML (eXtensible Facebook Markup Language) dapat dirender (ditampilkan) dengan sempurna. Tanpa Document Conformance ini, Internet Explorer tidak akan mampu merender fungsi-fungsi API dengan sempurna.
Sisipkan Document Conformance XFBML dibawah ini pada tag <html>:xmlns:fb='http://ogp.me/ns/fb#'Sehingga menjadi seperti dibawah ini (contoh dibawah untuk Blogger yang masih menggunakan HTML 4.0)
<html xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' xmlns:fb='http://ogp.me/ns/fb#'>
[2] Integrasi Javascript SDK Facebook
Setelah penyesuaian dokumen selanjutnya adalah integrasi Javascript SDK pada template blog. Javascript dibawah ini sudah disesuai dengan OAuth 2.0 (Open Standard Co-Authored) seperti dijelaskan oleh Jerry Cain pada blog Facebook dan juga telah dialihbahasakan sesuai dengan standar Facebook Localization.
Masukan (copy paste) kode Javascript SDK Facebook dibawah ini diatas tag </body> :<div id='fb-root'/>
<script type='text/javascript'>
// <![CDATA[
window.fbAsyncInit = function() {
FB.init({
appId: 'API_KEY',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
};
(function() {
var e = document.createElement('script');
e.async = true;
e.src = document.location.protocol
+ '//connect.facebook.net/id_ID/all.js';
document.getElementById('fb-root').appendChild(e);
}());
// ]]>
</script>
Jangan lupa ganti API_KEY dengan ID Aplikasi yang telah anda buat sebelumnya. Kemudian simpan template anda...
Bersambung...









