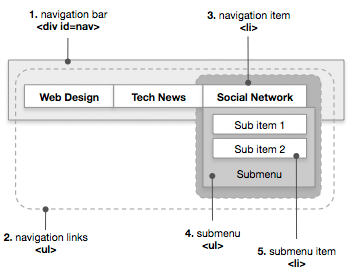
Hasil akhir dari Study Case kali ini kurang lebih seperti di illustrasikan pada gambar di bawah ini:

1. Struktur Dasar Menu Navigasi Berjenjang
Dibawah ini model dasar dari menu navigasi berjenjang:
<div id="nav"> <!-- wadah navigasi -->Dibawah ini contoh penggunaan kode HTML pada menu navigasi berjenjang:
<ul>
<li>item <!-- main item -->
<ul> <!-- item submenu -->
<li>sub item</li>
</ul>
</li>
<ul>
</div>
<div id="nav">
<ul>
<li><a href="#">Kategori</a>
<ul class="submenu">
<li><a href="http://www.google.com/">Google</a></li>
<li><a href="http://dedehendriono.blogspot.com/">Dede Hendriono</a></li>
</ul>
</li>
<li><a href="#">Layanan</a>
<ul class="submenu">
<li><a href="http://www.feedburner.com/">Subscribe</a></li>
<li><a href="http://dehagoblog.blogspot.com/">RSS Feed</a></li>
</ul>
</li>
<li><a href="#">Alat</a>
<ul class="submenu">
<li><a href="http://bonprog.blogspot.com/">Ads Converter</a></li>
<li><a href="http://ebook-buzz.blogspot.com/">Meta Tag Generator</a></li>
</ul>
</li>
<ul>
<div>
Untuk menambah item menu atau item submenu cukup dengan menambahkan tag <li> dengan tag <ul> didalamnya.
2. CSS (Cascading Style Sheet)
Berikut adalah code dasar CSS yang akan mempengaruhi tampilan akhir dari menu navigasi berjenjang, dalam hal ini kode CSS masih sangat standar sehingga anda dapat memodifikasinya sesuai dengan selera. Kode ini harus di tempatkan di atas kode ]]></b:skin> pada template blogger atau jika tidak harus terletak di antara tag <style> kode css </style>.
2.1. Kode wadah (container)
Kode wadah (container) dari menu navigasi berjenjang yang dipanggil oleh kode HTML dengan <div id="#nav">:
#nav{
height:32px;
line-height:32px;
background:#3B5998;
padding:0 10px;
}
#nav ul,
#nav ul li {
margin:0;
padding:0;
list-style:none;
}
#nav ul li{
float:left;
display:block;
}
2.2. Kode link navigasiKode link navigasi yang akan mempengaruhi tampilan menu utama navigasi berjenjang dan juga akan mempengaruhi sub menu lainnya pada menu navigasi berjenjang.
#nav ul li a:link,2.3. Kode sub menu
#nav ul li a:visited{
color:#FFF;
font-size:14px;
font-weight:bold;
text-decoration:none;
padding:0 20px 0 6px;
display:block;
}
#nav ul li a:hover{
color:#EBEFF7;
}
#nav ul li ul li{
float:none;
display:block;
}
#nav ul li ul li a:link,
#nav ul li ul li a:visited{
color:#444;
font-size:11px;
font-weight:bold;
text-decoration:none;
padding:0 10px;
clear:both;
border-bottom:solid 1px #DEDEDE;
}
#nav ul li ul li a:hover{
color:#3B5998;
background:#EBEFF7;
}
Kode sub menu yang akan mempengaruhi tampilan sub menu navigasi berjenjang. Kode CSS ini dipanggil oleh kode HTML dengan kode <ul class="submenu">:
.submenu {
position: absolute;
width: 160px;
background: #FFF;
padding: 10px;
border: solid 1px #2E4B88;
border-top: none;
display: none;
line-height: 26px;
z-index: 1000;
}
Maka secara keseluruhan kode CSS menjadi seperti dibawah ini:#nav{height:32px;line-height:32px;background:#3B5998;padding:0 10px;}
#nav ul,#nav ul li {margin:0;padding:0;list-style:none;}
#nav ul li{float:left;display:block;}
#nav ul li a:link,#nav ul li a:visited{color:#FFF;font-size:11px;font-weight:bold;text-decoration:none;padding:0 20px 0 6px;display:block;}
#nav ul li a:hover{color:#EBEFF7;}
#nav ul li ul li{float:none;display:block;}
#nav ul li ul li a:link,#nav ul li ul li a:visited{color:#444;font-size:11px;font-weight:bold;text-decoration:none;padding:0 10px;clear:both;border-bottom:solid 1px #DEDEDE;}
#nav ul li ul li a:hover{color:#3B5998;background:#EBEFF7;}
.submenu {position: absolute;width: 160px;background: #FFF;padding: 10px;border: solid 1px #2E4B88;border-top: none;display: none;line-height: 26px;z-index: 1000;}
3. Kode jQuery
Setelah dua langkah diatas dilewati sebenarnya menu navigasi berjenjang sudah jadi tetapi tidak memiliki efek atau sub menu akan ditampilkan tanpa bisa di sembunyikan. Maka kita perlu menambahkan kode jQuery untuk memberikan efek, jika mouse diarahkan ke menu utama maka sub menu akan ditampilkan (show) dan jika mouse meninggalkan menu utama maka sub menu akan disembunyikan (hide).3.1. Menambahkan Basis Kode jQuery
Tambahkan file utama jQuery yang berfungsi sebagai dasar dari efek menu navigasi berjenjang. (baca artikel Solusi JavaScript)Tambahkan kode dibawah ini diatas kode </head>:
<script src='http://www.google.com/jsapi'/>3.2. Menambahkan kode JavaScript jQuery
<script>
google.load("jquery", "1.3.2");
</script>
Tambahkah kode JavaScript dibawah ini diatas kode </head>, kode ini digunakan untuk menghubungkan kode jQuery dengan kode CSS agar terbentuk efek show/hide:
<script type="text/javascript">Atau anda bisa membuat kode diatas sebagai file eksternal JS.
function nav(){
$('div#nav ul li').mouseover(function() {
$(this).find('ul:first').show();
});
$('div#nav ul li').mouseleave(function() {
$('div#nav ul li ul').hide();
});
$('div#nav ul li ul').mouseleave(function() {
$('div#nav ul li ul').hide();;
});
};
$(document).ready(function() {
nav();
});
</script>
Keterangan:
- Sumber artikel dari blog Woork
- Hati-hati dalam melakukan modifikasi, lebih baik backup dulu template anda
- Download source kode disini atau lihat previewnya disini









