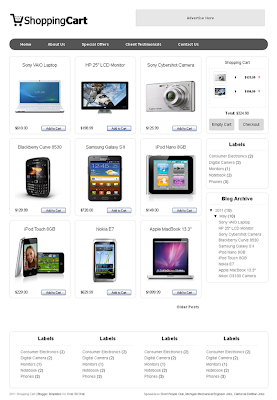
Download Template Online Shopping Cart - Template ini sudah lama di share oleh empunya sehingga saya hanya menulisnya ulang dengan bahasa saya. Dan silahkan Download dengan bebas karena memang template Toko Online ini tidak dijual alias GRATIS 100%.
Download Template Online Shopping Cart Template toko online yang simple tapi sangat mudah untuk para customer menggunakannya.
Bagi Anda yang ingin menggunakan Template ini silahkan Ikuti cara menggunakan template ini :
Blogging platform lainnya seperti Wordpress memiliki "Custom Fields" pilihan yang memungkinkan kita untuk menambahkan deskripsi tambahan seperti harga dan thumbnail tanpa harus menambahkan kode HTML di editor posting. Tapi, Blogger tidak memiliki fitur itu. Jadi, kita akan coba untuk membuat item posting semudah mungkin dengan menggunakan metode tabel.
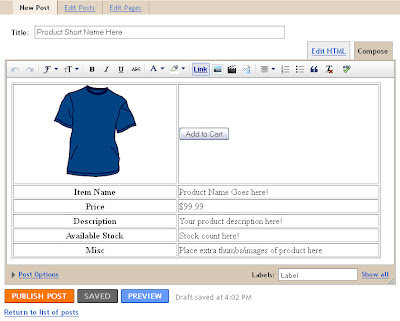
Berikut adalah bagaimana tabel terlihat di editor posting.
Langkahnya adalah silahkan agan-agan menuju custome post Template yang ada di blog anda.
Kemudian paste script berikut ini :
<table border="1" style="width: 660px;">
<tbody>
<tr>
<th class="item_thumb" id="thumb" width="45%"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8wshshaJz5BZFpwviR8zK57U33BNYCUMC4wbsj8BHMnnxr7uYN3O8tpnAclaWJH8BZJ4-xsc9_e9z52wVrCFGt8pXRNP2ij2Tu8aZIOkoh_7FvOlmn5D0lWZhRokWOFbRRW78Z_DhkHRp/s1600/blue.gif" onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}"><img alt="" border="0" id="BLOGGER_PHOTO_ID_5610175970378217570" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8wshshaJz5BZFpwviR8zK57U33BNYCUMC4wbsj8BHMnnxr7uYN3O8tpnAclaWJH8BZJ4-xsc9_e9z52wVrCFGt8pXRNP2ij2Tu8aZIOkoh_7FvOlmn5D0lWZhRokWOFbRRW78Z_DhkHRp/s400/blue.gif" style="cursor: hand; cursor: pointer; display: block; height: 164px; margin: 0px auto 10px; text-align: center; width: 148px;" /></a></th>
<td><input class="item_add" type="button" value="Add to Cart" /></td>
</tr>
<tr>
<th><b>Item Name</b></th>
<td class="item_name">Tulis Nama Produk Disini</td>
</tr>
<tr>
<th><b>Price</b></th>
<td class="item_price">$99.99</td>
</tr>
<tr>
<th><b>Description</b></th>
<td class="item_Description">Deskripsi Produkmi Disini</td>
</tr>
<tr>
<th><b>Stock</b></th>
<td>Jumlah Stock</td>
</tr>
<tr>
<th><b>Misc</b></th>
<td>Tambahkan extra gambar/image lainnya bisa disini</td>
</tr>
</tbody>
</table>
Untuk Setting Paypal
Langsung ke Desain> HTML. Carian simpleCart gunakan CTRL + F. Anda akan menemukan potongan kode ini.
<script type='text/javascript'>Ganti alamat email diatas.
simpleCart.email = "bocahnoz@gmail.com";
simpleCart.checkoutTo = PayPal;
simpleCart.cartHeaders = ["thumb_image" , "Quantity_input" , "Total", "remove" ];</script>
Sekarang, pergi ke Desain> Edit HTML. Tambahkan kode di bawah ini tepat sebelum penutup </ head>.
<script type="text/javascript" src="http://kontactr.com/kpu/kontactr.js"></script>Kemudian silahkan anda daftar di Contacr.comjika sudah daftar kamu perlu mengganti salah satu kode di edit html, cari :-
id=39662; kemudian replace dengan Codemu yang sudah kamu daftarkan tadi.
Cari Code :
input.item_add{Replace dengan ini :
bottom: 9px;
font-size: 11px;
position: absolute;
right: 15px;
width: 90px;
}
span.item_add{Cari lagi kode berikut :
bottom: 9px;
font-size: 11px;
position: absolute;
right: 15px;
width: 90px;
}
input.item_add {Replace dengan ini :
font-size: 17px;
height: 40px;
margin: 5px 0 0 140px;
position: relative;
width: 120px;
}
span.item_add {NB : Cari script berikut
font-size: 17px;
height: 40px;
margin: 5px 0 0 140px;
position: relative;
width: 120px;
}
<script src='http://introbloggerscripts.googlecode.com/files/cart.js' type='text/javascript'/>
Replace dengan ini :
<script src='http://shopppingcart.googlecode.com/files/simplecart.js' type='text/javascript'/>