Bismillah. Alhamdulillah. Pada saat kita berkunjung pada suatu situs, sering kita dihadapkan dengan kotak popup yang meminta kita untuk berlangganan Newsletter (berita terbaru yang dikirim via email), dengan memasukan alamat email dan kemudian kita diberi sebuah panduan berupa eBooks sebagai ucapan terima kasih karena telah berlangganan. Nah, pada artikel kali ini kita akan membahas tentang pembuatan Popup Form Signup Newsletter tersebut.
Deskripsi
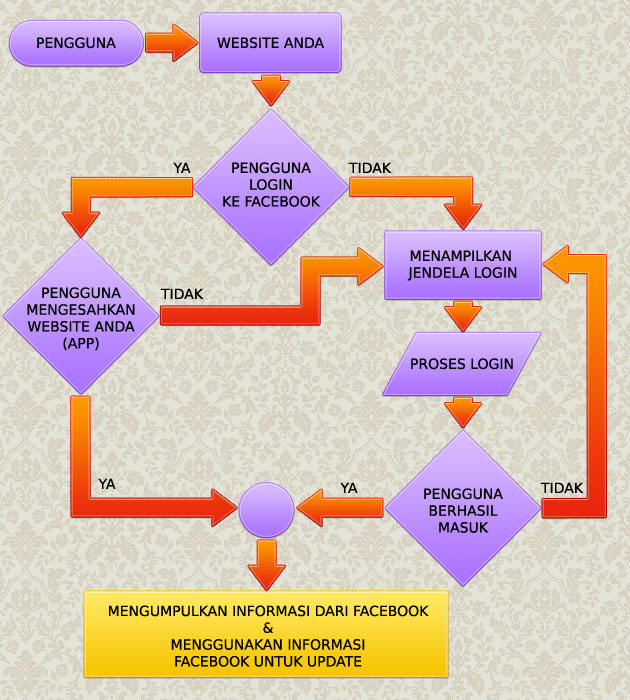
Pada saat pengunjung membuka halaman kita maka cookie akan memeriksa, apakah browser yang membuka halaman situs kita sudah menyimpan cookie? Jika belum maka Form Newsletter akan ditampilkan, namun jika browser telah menyimpan cookie yang artinya telah pernah berlangganan maka Form Newsletter tidak ditampilkan. Pada saat Form Newsletter ditampilkan maka semua halaman situs akan ditutup overlay sampai pengunjung melakukan aksi "Close" atau "Submit" pada Form. Jika pengunjung hanya melakukan aksi "Close" maka cookie tidak akan menyimpan data apapun, sehingga saat pengunjung tersebut membuka situs kita lagi dilain waktu maka Form Newsletter akan ditampilkan lagi.
Untuk membuat Form Newsletter ini kita membutuhkan 3 buah plugin jQuery, yaitu:
- In-Field Label jQuery Plugin yang dibuat oleh Doug Neiner. Plugin ini digunakan untuk mengatur label pada input, agar ketika cursor aktif maka label akan disembunyikan. (plugin tambahan dan tidak terlalu penting)
- jQuery Modal Popup Plugin yang dibuat oleh Bjoern Klinggaard. Ini plugin yang digunakan untuk menampilkan dan mengatur popup. Plugin ini diberi nama jQuery bPopup dan kita akan menggunakan Versi 0.4.1. Untuk versi terbaru silahkan kunjungi situs pembuatnya.
- jQuery Cookie yang dibuat oleh Klaus Hartl. Plugin ini yang mengatur penulisan, pengecekan dan penghapusan cookie pada browser pengunjung.
Skenario HTML
Seperti biasa, untuk membuat sebuah elemen maka kita memerlukan sebuah kontener yang disimpan pada halaman HTML. Dibawah ini adalah kode HTML yang digunakan untuk membuat tampilan dari Popup Form Newsletter
<div id="jq-popup" style="display:none; background-color: #2C7BB3;">
<div class="pClose exit-button"></div>
<p>
<h1>Berita Gembira: Dapatkan Panduan 10 langkah untuk menjadi jutawan Internet!</h1>
<p>Jangan lewatkan untuk berlangganan informasi dari Blogger Tune-Up!</p>
<form method="post" id="newsletter-signup-form" action="URL Proses">
<fieldset>
<div id="newsletter" class="clear">
<p class="inline-label">
<label class="pInline inline-label" onclick='if (this.value == "Sign up now") { this.value = ""; }' for="email-address">Masukan Alamat Email Anda</label>
<input type="text" id="email-address" name="email" value="" />
</p>
<input type="submit" id="newsletter-submit" class="go-signup" value="Dapatkan Panduan Gratis"/>
</div>
</fieldset>
</form>
<p class="not-ready">Mungkin lain waktu? Baiklah, Kenapa tidak berlangganan <a href="http://feeds.feedburner.com/BloggerTune-up">RSS Feed</a></p>
</p>
</div>
Bagian terpenting dari Form Newsletter diatas adalah sebagai berikut:
- id="jq-popup" : Ini bagian yang akan kita registrasikan pada plugin. Jika anda menggantinya maka ganti pula pada skenario jQuery-nya. (Sebaiknya jangan diubah jika belum memahaminya)
- class="pClose exit-button" : Bagian pClose sebaiknya jangan diganti karena bagian ini akan diakses oleh Plugin jQuery bPopup.
- id="newsletter-signup-form" : Bagian ini yang akan diregistrasikan pada jQuery Cookie.
- action="URL Proses" : Gantilan URL Proses dengan alamat URL yang telah anda siapkan untuk memproses data input dari form.
- class="pInline inline-label" : Bagian ini juga akan diakses oleh plugin jQuery bPopup dan jQuery In-Field Label,jadi biarkan seperti itu.
- Sedangkan bagian-bagian lain silahkan sesuaikan dengan imajinasi dan kebutuhan anda.
Skenario CSS
Skenario CSS dibawah ini digunakan untuk memberikan sentuhan menarik pada form newsletter. Jika anda mengerti tentang bahasa CSS, silahkan manipulasi sesuai dengan imajinasi anda. (Ma'af tidak bisa menjelaskan baris perbaris...)
#jq-popup h1 {
font-family: Arial,Helvetica,sans-serif;
font-size: 1.75em;
line-height: 1.375em;
margin: 0 0 0.5em;
font-weight: 700;
color: #FEFEFE;
}
#jq-popup .hidden {
display: none;
visibility: hidden;
}
#jq-popup input[type="button"], #jq-popup input[type="submit"], #jq-popup button {
cursor: auto;
}
#jq-popup select, #jq-popup input, #jq-popup textarea, #jq-popup button {
font: 99% sans-serif;
}
#jq-popup p.inline-label {
position:relative; color:#000000;
}
#jq-popup label.inline-label {
position:absolute;
top:22px;
left:15px;
text-shadow: none;
}
#jq-popup {
width: 500px;
padding:20px;
background: #2c7bb3;
border: 5px solid #fafafa;
color: #fefefe;
font-family: Helvetica,Arial,sans-serif;
font-size: 14px;
line-height: 1.5em;
text-shadow: 0 1px 1px #444;
box-shadow: 0 0 10px #000, 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset, 0 0 1px rgba(0, 0, 0, 0.4), 0px 16px 14px -10px rgba(0, 0, 0, 0.5);;
-webkit-box-shadow: 0 0 10px #000, 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset, 0 0 1px rgba(0, 0, 0, 0.4), 0px 16px 14px -10px rgba(0, 0, 0, 0.5);;
-moz-box-shadow: 0 0 10px #000, 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset, 0 0 1px rgba(0, 0, 0, 0.4), 0px 16px 14px -10px rgba(0, 0, 0, 0.5);
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
#jq-popup form fieldset {
border: none;
}
#jq-popup p {
margin: 0px;
}
#jq-popup a, #jq-popup a:visited {
color: #fff;
}
#jq-popup #email-address {
font-size: 16px;
width: 474px;
border: 3px solid #cecece;
padding: 10px;
margin: 10px 0;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
#jq-popup #newsletter-submit {
float: right;
display: block;
color: #fff;
text-shadow: 0 1px 1px rgba(0,0,0,0.45);
font-weight: 700;
background: #d08032 url(img/button-gradient.png) 0 50% repeat-x;
border: 1px solid #d08032;
padding: 7px;
text-align: center;
margin-bottom: 10px;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
#jq-popup #newsletter-submit:hover {
background: #d05032 url(button-gradient.png) 0 50% repeat-x;
border-color: #d05032;
}
#jq-popup .exit-button {
display: block;
position: absolute;
top: -15px;
right: -15px;
width: 25px;
height: 25px;
background: url(http://lh6.ggpht.com/_xcD4JK_dIjU/TEfN4VrRQPI/AAAAAAAAESY/so-0qObS1BM/s800/jquery.imageZoom.png) no-repeat;
}
#jq-popup .exit-button:hover {
cursor:pointer;
}
#jq-popup .exit-phrase {
margin: 15px 0 0 0;
float: right;
}Skenario jQuery
Perhatikan skenario jQuery dibawah ini agar kita mampu melakukan modifikasi fungsi sesuai kebutuhan dan imajinasi.
jQuery(document).ready(function () {
// Menghubungkan Cookie dengan aksi tombol submit
jQuery("#newsletter-signup-form").submit(function () {
jQuery.cookie("popup_seen_", '1', {
expires: 30,
path: "/"
});
});
// Membuat Popup
if (jQuery.cookie('popup_seen_') != 1)
jQuery('#jq-popup').bPopup({
cookieClose: true,
cookieExpire: 30,
modalColor: "#000",
modalClose: false,
vStart: 100,
closeClass: "pClose",
delay: 1000,
follow: false,
inlineClass: "pInline",
inlineLabel: true,
escClose: true
});
});Skenario jQuery diatas dibagi menjadi 2 blok, yaitu:
Penulisan CookiejQuery("#newsletter-signup-form").submit(function () {
jQuery.cookie("popup_seen_", '1', {
expires: 30,
path: "/"
});
});Jika pengunjung melakukan submit dengan identitas tombol #newsletter-signup-form maka jQuery Plugin akan menuliskan cookie dengan nama popup_seen_ dengan nilai (value) 1. Cookie ini akan berakhir pada 30 hari kedepan (expires: 30) dan cookie ini berlaku pada semua halaman situs (path: "/").
Pengecekan Cookie dan Pembuatan Form Newsletterif (jQuery.cookie('popup_seen_') != 1)Pemeriksaan cookie. Jika cookie bernama popup_seen_ tidak sama dengan 1 maka...
jQuery('#jq-popup').bPopup({Form Newsletter dengan identitas #jq-popup akan dibuat
cookieClose: true,
Jika bernilai true maka cookie akan ditulis ketika tombol Close diklik. Jika bernilai false maka cookie tidak akan ditulis ketika tombol close diklik.
cookieExpire: 30,
Cookie akan berlaku selama 30 hari kedepan
modalColor: "#000",
Untuk menentukan warna Overlay atau warna latar dari form
modalClose: false,
Jika bernilai false maka ketika overlay/latar di klik maka form tidak akan ditutup. Jika bernilai true maka form akan ditutup ketika overlay/latar diklik.
vStart: 100,
Vertical Start atau jarak form dari atas. Ubah nilai untuk menentukan posisi form saat diload secara vertikal.
closeClass: "pClose",
Ketika tombol dengan class pClose diklik, maka form akan ditutup.
delay: 1000,
Jeda waktu tampil form dimulai saat halaman diload. Idealnya 5000 milidetik.
follow: false,
Jika bernilai false maka form tidak akan mengikuti pergerakan halaman ketika discroll. Jika bernilai true maka form akan selalu berada ditengah halaman ketika pengujung melakukan scroll halaman.
inlineClass: "pInline",
Class pInline digunakan untuk menampilkan label yang akan diakses juga oleh plugin jQuery In-Field Label
inlineLabel: true,
Jika bernilai true maka label akan ditampilkan. Jika bernilai false maka label (Masukan Alamat Email Anda) tidak akan ditampilkan.
escClose: true
Jika bernilai true maka ketika pengunjung menekan tombol Esc maka form akan ditutup. Jika benilai false maka tombol Esc tidak berpengaruh pada form.
});
Fungsi pembuatan Popup ditutup
Total Skenario
Lalu bagaimana integrasi pada Blogger? Pastikan anda berada pada Template - Edit HTML kemudian tempat bagian-bagian dibawah ini.
[1] Tempatkan kode dibawah ini diatas tag </head>:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js'/>
<script src='https://raw.github.com/hendriono/Blogger-Plugins/master/js/jquery.infieldlabel.js'/>
<script src='https://raw.github.com/hendriono/Blogger-Plugins/master/js/jquery.bpopup.js'/>
<script src='http://yandex.st/jquery/cookie/1.0/jquery.cookie.min.js'/>
<script type="text/javascript">//<![CDATA[
jQuery(document).ready(function () {
// Menghubungkan Cookie dengan aksi tombol submit
jQuery("#newsletter-signup-form").submit(function () {
jQuery.cookie("popup_seen_", '1', {
expires: 30,
path: "/"
});
});
// Membuat Popup
if (jQuery.cookie('popup_seen_') != 1)
jQuery('#jq-popup').bPopup({
cookieClose: true,
cookieExpire: 30,
modalColor: "#000",
modalClose: false,
vStart: 100,
closeClass: "pClose",
delay: 1000,
follow: false,
inlineClass: "pInline",
inlineLabel: true,
escClose: true
});
});
//]]></script>
[2] Tempatkan kode CSS (Skenario CSS) diatas kode ]]></b:skin>
[3] Tempatkan kode HTML (Skenario HTML) diatas kode </body>
Kesimpulan
Kode diatas hanya dijelaskan secara praktis dan sederhana. Jika anda merasa tidak puas dengan penjelasan diatas silahkan lakukan ekplorasi pada situs pembuat dari plugin-plugin yang sudah disebutkan diatas. Semua kembali kepada imajinasi anda. Selamat mencoba dan semoga berhasil. Happy Blogging :)