Banyak yang mencoba atau bahkan hanya berkhayal (hati-hati bukan hal yang berbau pornograpi, bugil, sexy atau apalah namanya) untuk menempatkan kotak/form komentar dibawah posting/artikel. Sebenarnya hal ini gampang-gampang susah artinye banyak yang gagal tapi tidak sedikit yang berhasil. Mau mencoba? Silahkan ikuti langkah dibawah ini...
Langkah 1Login ke Blogger Draft disini
Langkah 2
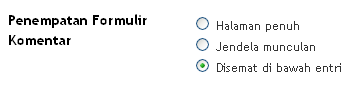
Masuklah ke tab "Pengaturan" dan pilih tab "Komentar". Cari "Penempatan Formulir Komentar" ubahlah menjadi "Disemat di bawah entri", lihat gambar dibawah ini
Langkah 3
Simpan Setelan
Langkah 4
Masuklah ke tab "Tata Letak", pilih tab "Edit HTML" (jangan lupa Backup template terlebih dahulu)
Langkah 5
Aktifkan "Expand Template Widget"
Langkah 6
Cari kode dibawah ini :
<p class='comment-footer'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</p>
Langkah 7<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</p>
Gantilah/Replace kode diatas (Langkah 6) dengan kode dibawah ini :
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/>
</a>
</b:if>
</b:if>
</p>
Langkah 8<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/>
</a>
</b:if>
</b:if>
</p>
Simpanlah Template Blogger, semoga berhasil....:)