Pada posting sebelumnya saya pernah menuliskan teknik pemenggalan posting dengan teknik simple/sederhana. Pada posting kali ini kita akan menggunakan teknik pemenggalan posting dengan Peekaboo. Perbedaan mendasar antara simple dengan peekaboo adalah proses loading main page. Pada teknik simple, posting halaman per halaman benar-benar di penggal sehingga ketika kita meng-klik Selengkapnya.../Readmore... melalui halaman utama (main page) maka kita akan di arahkan ke halaman baru. Sedangkan pemenggalan posting dengan peekaboo adalah teknik melipat halaman perhalaman pada halaman utama, ketika kita meng-klik Selengkapnya.../Readmore... maka kita tidak akan di arahkan ke halaman yang bersangkutan tetapi tetap berada pada halaman utama (main page) sedangkan artikel yang terlipat akan di tampilkan secara lengkap tanpa meninggalkan halaman utama.
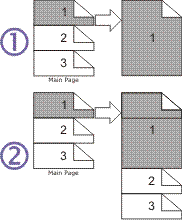
Perhatikan illustrasi dibawah, gambar 1 (simple readmore) sedangkan gambar 2 (peekaboo readmore) :Integrasi Selengkapnya/Readmore Jenis Peekaboo
Langkah 1Login ke blogger
Langkah 2
Pada Panel Kontrol - Tata Letak - Edit HTML - Expand Widget
Langkah 3
Backup terlebih dahulu template blogger anda untuk menghindari kegagalan transflantasi readmore
Langkah 4
Cari kode dibawah ini menggunakan fasilitas (find) pencarian pada browser:
</head>Langkah 5
Letakan (Copy - Paste) kode dibawah ini tepat diatas kode langkah 4:
<b:if cond="data:blog.pageType != "item"">Langkah 6
<script type="text/javascript">
var fade = false;
function showFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost") {
if (fade) {
spans[i].style.background = peekaboo_bgcolor;
Effect.Appear(spans[i]);
} else spans[i].style.display = 'inline';
}
if (spans[i].id == "showlink")
spans[i].style.display = 'none';
if (spans[i].id == "hidelink")
spans[i].style.display = 'inline';
}
}
function hideFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost") {
if (fade) {
spans[i].style.background = peekaboo_bgcolor;
Effect.Fade(spans[i]);
} else spans[i].style.display = 'none';
}
if (spans[i].id == "showlink")
spans[i].style.display = 'inline';
if (spans[i].id == "hidelink")
spans[i].style.display = 'none';
}
post.scrollIntoView(true);
}
function checkFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
var found = 0;
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost") {
spans[i].style.display = 'none';
found = 1;
}
if ((spans[i].id == "showlink") && (found == 0))
spans[i].style.display = 'none';
}
}
</script>
</b:if>
Cari kode dibawah ini:
<data:post.body/>Langkah 7
Gantilah (Replace) kode pada langkah 6 dengan kode dibawah ini:
<div class="post-body" expr:id=""post-" + data:post.id">Langkah 8
<b:if cond="data:blog.pageType == "item"">
<style>#fullpost{display:inline;}</style>
<p><data:post.body></data:post.body></p>
<b:else></b:else>
<style>#fullpost{display:none;}</style>
<p><data:post.body></data:post.body></p>
<span id="showlink">
<a expr:href="data:post.url">Read More...</a>
</span>
<script type="text/javascript">
checkFull("post-" + "<data:post.id></data:post.id>");
</script>
</b:if>
Simpan template anda, gantilah kata "Read More..." dengan kata yang anda inginkan.
Langkah 9
Nah sekarang setiap anda menuliskan artikel untuk di-posting jangan lupa sisipkan kode dibawah ini, jika tidak semua kode yang sudah kita pasang pada template tidak akan bereaksi apapun.
Postingan awal yang tampil pada halaman utama (main page)Selamat mencoba, semoga berhasil.....
<span id="fullpost">
Isi posting yang terpenggal dan akan tampil jika kita klik Read More.../Selengkapnya...
</span>
Salam hangat dari Banjarsari - Ciamis - Jawa Barat - Indonesia - Bumi...