Bismillah. Alhamdulillah. Artikel kali ini rehat dulu dari bahasan jQuery, kita akan menelisik kedalam kode-kode (X)HTML Blogger. Jadi bagi para pengguna platform non Blogger, artikel ini sangat tidak bermanfaat dan tidak berhubungan dengan platform Non Blog*Spot. Yang akan kita bahas sekarang mengenai kode-kode (X)HTML milik Blogger yang kadang sangat membingungkan. Mungkin ada diantara para pengguna Blog*Spot yang pernah menemukan kasus-kasus yang sulit untuk dipahami dengan baik. Ketika kita melakukan modifikasi pada salah satu kode, kadang tidak bereaksi apa-apa, atau terkadang justru tidak tampil, error parse dan lain sebagainya. Bagi saya secara pribadi, disanalah letak keindahan Blog*Spot, misteri, seni, rumit, dan stress campur menjadi satu. Tiba-tiba masuk sebuah kode aneh, atau fitur baru di tambahkan namun tidak secara otomatis terintegrasi pada blog kita. Yah... Begitulah Blog*Spot, pengguna hanya punya kendali pada beberapa bagian saja, maklum gratis. Berbeda dengan platform CMS (Content Management System) berbayar, semua fitur dibawah kendali sang pemilik/penyewa.
Dari sekian banyak kode (X)HTML Blogger yang terkadang membingungkan, salah satu diantaranya adalah Informasi Artikel atau sering di kenal Post Footer. Didalam post footer terdapat beberapa kode (X)HTML yang berhubungan dengan artikel. Mari kita pelajari. (Siapkan waktu yang cukup banyak, karena artikel pasti panjang dan lumayan rumit untuk dipahami...)
Pemahaman Umum
Didalam post footer terdapat beberapa informasi yang berhubungan dengan artikel, dan ini sangat penting sebagai pelengkap artikel-artikel didalam blog. Para pengunjung blog, ada diantaranya yang sangat kritis, mereka akan memeriksa hal-hal penting yang berhubungan dengan artikel, misal; mereka akan memeriksa nama penulis artikel dan tanggal terbit, hal ini berhubungan dengan tata cara mengutip suatu artikel. Sangat lucu ketika kita menemukan sebuah artikel menarik namun tidak ada penulisnya dan tidak di ketahui tanggal terbitnya, lalu bagaimana jika orang lain ingin mengutip artikel tersebut? Maka dari itu, bagi para blogger kreatif, mereka pasti akan selalu menampilkan nama penulis dan tanggal terbit. Itu salah satu pentingnya Post Footer atau Informasi Artikel.
Untuk memahami dimana letak kode-kode (X)HTML Post Footer, kita harus berada pada lokasi Edit HTML dengan Expand Template Widget ter-checklist. Secara garis besar dan default, biasanya blogger membagi post footer kedalam 3 (tiga) kontener atau wadah, seperti dibawah ini:
<div class='post-footer'>
<div class='post-footer-line post-footer-line-1'/>
<div class='post-footer-line post-footer-line-2'/>
<div class='post-footer-line post-footer-line-3'/>
</div>
Jika kita perhatikan kode HTML diatas, maka post footer memiliki satu kontener utama yaitu kontener dengan class post-footer dan 3 kontener didalamnya yaitu; kontener dengan class post-footer-line-1, post-footer-line-2 dan post-footer-line-3. Didalam kontener dengan class post-footer-line inilah terdapat kode-kode (X)HTML yang berhubungan dengan artikel. Kata berhubungan saya pertebal sebagai sebuah penegasan yang berarti bahwa kode-kode (X)HTML yang akan dibahas dibawah ini merupakan bagian terintegrasi dari artikel (post) dan tidak boleh berada diluar area artikel kecuali menggunakan bantuan jQuery untuk memindahkannya.
1. Post Author vCard (Nama Penulis Artikel)
Kode (X)HTML dibawah ini digunakan untuk mengatur nama penulis. Kode dibawah ini terkait erat dengan pengaturan pada artikel pada Tata Letak, maka untuk memahaminya harus memperhatikan gambar dan penjelasan dari baris per baris kodenya. Jika kode (X)HTML Post Author vCard dibawah ini tidak tersedia pada template blog anda maka nama penulis tidak akan di tampilkan.
<span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<b:if cond='data:post.authorProfileUrl'>
<span class='fn'>
<a expr:href='data:post.authorProfileUrl' rel='author' title='author profile'>
<data:post.author/>
</a>
</span>
<b:else/>
<span class='fn'>
<data:post.author/>
</span>
</b:if>
</b:if>
</span>
Nomor 1 : Dasbor >> Tata Letak >> Posting Blog >> Edit
Nomor 2 : Preview
Fungsi Kode Post Author vCardPerhatikan gambar diatas dan pahami dengan seksama penjelasan baris kode-kode dibawah ini:
<span class='post-author vcard'>
Kode diatas berisi pengaturan kontener melalui class post-author vcard. (Lihat CSS Template Post Footer)
<b:if cond='data:top.showAuthor'>
Jika kondisi data penulis ditampilkan maka...
<data:top.authorLabel/>
Untuk menampilkan label sebelum penulis
<b:if cond='data:post.authorProfileUrl'>
Jika kondisi data artikel menampilkan URL penulis maka...
<span class='fn'>
Kode pengaturan konterner melalui class fn. (Lihat CSS Template Post Footer)
<a expr:href='data:post.authorProfileUrl' rel='author' title='author profile'>
Tag anchor yang berisi link profile penulis artikel
<data:post.author/>
Untuk menampilkan nama penulis
</a>
Tag anchor link profile penulis ditutup
</span>
Kode pengaturan kontener melalui class fn ditutup
<b:else/>
Jika tidak. Ini artinya; jika kondisi data artikel tidak menampilkan URL penulis maka...
<span class='fn'>
Lihat keatas
<data:post.author/>
Untuk menampilkan nama penulis (tanpa URL Profile)
</span>
Lihat ke atas
</b:if>
Kondisi data artikel tanpa URL penulis ditutup
</b:if>
Kondisi data untuk menampilkan nama dan atau link penulis ditutup
</span>
Kode pengaturan kontener melalui class fn ditutup
Untuk menampilkan nama penulis tanpa URL Profile maka alamat blog tersebut harus dipilih "Pilih blog untuk ditampilkan" pada setting halaman profile penulis atau buang kode tag anchor yang berisi link profile penulis artikel.
2. Post Timestamp (Waktu Terbit Artikel)
Jika sudah memahami kode sebelumnya, mari kita lanjutkan. Kode (X)HTML dibawah ini digunakan untuk menampilkan Post Timestamp atau Waktu Terbit Artikel (meliputi; hari, tanggal, bulan, tahun, jam, menit, dan siang (AM) atau malam (PM)). Tampil dan tidak tampilnya waktu artikel berkaitan erat dengan pengaturan artikel pada Tata Letak. Perhatikan gambar dan pahami baris per baris kodenya. Kode (X)HTML Post Timestap secara default seperti dibawah ini:
<span class='post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'>
<abbr class='published' expr:title='data:post.timestampISO8601'>
<data:post.timestamp/>
</abbr>
</a>
</b:if>
</b:if>
</span>
Nomor 1 : Dasbor >> Tata Letak >> Posting Blog >> Edit
Nomor 2 : Preview
Fungsi Kode Post TimestampPerhatikan gambar diatas dan pahami baris per baris kode (X)HTML dibawah ini:
<span class='post-timestamp'>
Kode diatas berisi pengaturan kontener melalui class post-timestamp. (Lihat CSS Template Post Footer)
<b:if cond='data:top.showTimestamp'>
Jika kondisi data waktu terbit artikel ditampilkan maka...
Untuk menampilkan label sebelum waktu terbit
<b:if cond='data:post.url'>
Jika kondisi data menunjukan url artikel maka...
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'>
Tag anchor link artikel yang mengarah pada waktu terbit
<abbr class='published' expr:title='data:post.timestampISO8601'>
Tag anchor abbr (
abbreviation) dengan class published untuk menampilkan judul
tooltip artikel saat di hover dengan standar
ISO8601<data:post.timestamp/>
Data yang berisi waktu terbit artikel ditampilkan
</abbr>
Tag anchor abbr ditutup
</a>
Tag anchor link artikel yang berisi waktu terbit ditutup
</b:if>
Tag kondisi data yang menunjukan url artikel sesuai terbit ditutup
</b:if>
Tag kondisi data yang menunjukan waktu terbit artikel ditutup
</span>
Tag kontener class post-timestamp ditutup
3. Post Comment Link (Jumlah Komentar Artikel dan Link)
Masih cukup waktu dan lokasi memori? Mari kita lanjutkan bahasan tentang Post Footer blogger. Kode dibawah ini digunakan untuk menampilkan jumlah komentar dan link yang jika di klik akan mengarahkan kita pada formulir komentar.
<span class='post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<b:if cond='data:post.numComments == 1'>
1 <data:top.commentLabel/>
<b:else/>
<data:post.numComments/>
<data:top.commentLabelPlural/>
</b:if>
</a>
</b:if>
</b:if>
</b:if>
</span>
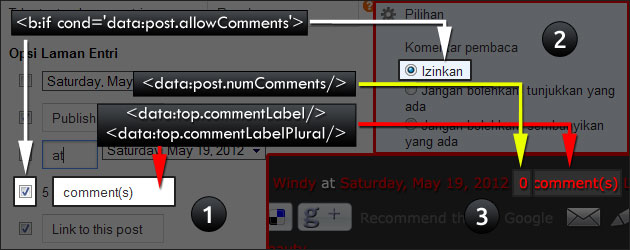
Nomor 1 : Dasbor >> Tata Letak >> Posting Blog >> Edit
Nomor 2 : Text Editor Artikel
Nomor 3 : Preview
Fungsi Kode Post Comment LinkPerhatikan gambar diatas dan pahami baris per baris kode (X)HTML dibawah ini:
<span class='post-comment-link'>
Kode diatas merupakan kontener untuk Post Comment Link dengan class post-comment-link. (Lihat CSS Template Post Footer)
<b:if cond='data:blog.pageType != "item"'>
Jika halaman blog yang sedang dibuka bukanlah halaman per artikel (item) maka...
<b:if cond='data:blog.pageType != "static_page"'>
Jika halaman blog yang sedang bibuka bukanlah halaman statis (static_page) maka...
<b:if cond='data:post.allowComments'>
Jika halaman artikel memperbolehkan meninggalkan komentar maka...
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
Tag achor yang berisi link menuju formulir komentar dengan class comment-link (Lihat CSS Template Post Footer). Jika diklik maka formulir komentar siap untuk di isi komentar anda
<b:if cond='data:post.numComments == 1'>
Jika kondisi data artikel memiliki jumlah komentar 1 maka...
1 <data:top.commentLabel/>
Akan ditulis 1 sesuai label yang sudah ditentukan (sebenarnya ini untuk blog berbahasa Inggris. Jika lebih dari satu biasanya ditambahkan huruf s. Misal; jika hanya ada 1 komentar maka ditulis "1 Comment" namun jika lebih dari satu komentar maka ditulis "2 Comments")
<b:else/>
Jika tidak maka... (maksudnya jika komentar lebih dari satu atau tidak sama dengan satu)
<data:post.numComments/>
Jumlah data komentar pada artikel tersebut ditulis
<data:top.commentLabelPlural/>
Label Plural (label jamak atau lebih dari satu) akan ditampilkan (misal; yang tadinya "Comment" menjadi "Comments")
</b:if>
Tag kondisi jumlah komentar ditutup
</a>
Tag achor yang berisi link menuju formulir komentar ditutup
</b:if>
Tag kondisi yang memperbolehkan berkomentar ditutup
</b:if>
Tag kondisi jika bukan halaman statis ditutup
</b:if>
Tag kondisi jika bukan halaman per artikel ditutup
</span>
Tag kontener untuk Post Comment Link ditutup
Perhatikan tag kondisi seperti ditulis dibawah ini:
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
Jika kita sederhanakan maka; Keterangan jumlah komentar hanya akan ditampilkan jika halaman yang sedang dibuka bukanlah halaman per artikel dan bukan pula halaman statis, namun halaman index atau halaman kategori.
4. Post Labels (Kategori Artikel)
Kode (X)HTML dibawah ini digunakan untuk menampilkan label atau kategori dari sebuah artikel. Hal ini sangat bermanfaat bagi para pembaca untuk menelusuri artikel-artikel yang sejenis serta membantu dalam pencarian artikel.
<span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'>
<data:label.name/>
</a>
<b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span>
Nomor 1 : Dasbor >> Tata Letak >> Posting Blog >> Edit
Nomor 2 : Text Editor Artikel
Nomor 3 : Preview
Fungsi Kode Post LabelsPerhatikan gambar diatas dan pahami baris per baris kode (X)HTML dibawah ini:
<span class='post-labels'>
Kode diatas berisi kontener Post Labels dengan class post-labels (Lihat CSS Template Post Footer)
<b:if cond='data:post.labels'>
Jika kondisi data artikel diset untuk menampilkan label dan artikel memiliki label maka...
<data:postLabelsLabel/>
Menampilkan keterangan nama label
<b:loop values='data:post.labels' var='label'>
Dilakukan pengulangan label jika data artikel mengandung label
<a expr:href='data:label.url' rel='tag'>
Tag anchor yang berisi link menuju ke URL label
<data:label.name/>
Kode ini untuk menampilkan nama label
</a>
Tag anchor link label di tutup
<b:if cond='data:label.isLast != "true"'>,</b:if>
Jika kondisi label ternyata lebih dari satu label maka simbol koma (,) digunakan untuk memisahkan antar nama label
</b:loop>
Tag pengulangan label ditutup
</b:if>
Tag Kondisi data label di tutup
</span>
Tag kontener Post Labels dengan class post-labels ditutup
5. Post Backlinks (Informasi Backlink)
Masih mau diteruskan? Kode dibawah ini berfungsi untuk menampilkan link backlink. Lokasi kumpulan link backlink (link tautan dari luar blog sendiri) biasanya di tempatkan pada bagian bawah komentar. Ketika link baclink ini diklik maka kita diarahkan ke bagian bawah komentar yang berisi sekumpulan link tautan dari blog diluar situs kita. Pada beberapa kasus, walau blog lain mentautkan sebuah link pada artikel kita, kadang backlink ini tidak muncul. Sampai hari ini kasus-kasus tersebut masih ada yang terjadi.
<span class='post-backlinks post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:post.showBacklinks'>
<a class='comment-link' expr:href='data:post.url + "#links"'>
<data:top.backlinkLabel/>
</a>
</b:if>
</b:if>
</b:if>
</span>
Nomor 1 : Dasbor >> Tata Letak >> Posting Blog >> Edit
Nomor 2 : Text Editor Artikel
Nomor 3 : Preview
Fungsi Kode Post BacklinksPerhatikan gambar diatas dan pahami baris per baris kode (X)HTML dibawah ini:
<span class='post-backlinks post-comment-link'>
Kode diatas berisi kontener Post Backlinks dengan class post-backlinks dan class post-comment-link (Lihat CSS Template Post Footer)
<b:if cond='data:blog.pageType != "item"'>
Sudah dijelaskan diatas (lihat bagian 3. Post Comment Link)
<b:if cond='data:blog.pageType != "static_page"'>
Sudah dijelaskan diatas (lihat bagian 3. Post Comment Link)
<b:if cond='data:post.showBacklinks'>
Jika kondisi data artikel diset untuk menampilkan backlink maka...
<a class='comment-link' expr:href='data:post.url + "#links"'>
Tag anchor yang berisi link menuju tag anchor <a name='links'> pada bagian bawah komentar, serta achor ini memiliki class comment-link (Lihat CSS Template Post Footer)
<data:top.backlinkLabel/>
Data backlink (tautan dari blog lain) akan ditampilkan
</a>
Tag anchor link ditutup
</b:if>
Tag kondisi artikel yang diset untuk menampilkan backlink ditutup
</b:if>
Tag kondisi jika bukan halaman statis ditutup
</b:if>
Tag kondisi jika bukan halaman per artikel ditutup
</span>
Tag kontener Post Backlinks dengan class post-backlinks dan class post-comment-link ditutup
CSS Template Post Footer
Dibawah ini adalah CSS Template yang bisa anda gunakan sebagai patokan dalam memberi style pada Post Footer. Namun, CSS Tempate Post Footer dibawah ini tidak harus semua digunakan dan tidak baku. Gunakanlah pada bagian-bagian yang memang perlu untuk diberikan style yang unik. Semua kembali pada imajinasi anda.
/* Kontener Utama Post Footer */
.post-footer { }
.post-footer-line { }
.post-footer-line-1 { }
.post-footer-line-2 { }
.post-footer-line-3 { }
/* 1. Post Author vCard */
.post-author { }
.vcard { }
.fn { }
/* 2. Post Timestamp */
.post-timestamp { }
.timestamp-link { }
.published { }
/* 3. Post Comment Link */
.post-comment-link { }
.comment-link { }
/* 4. Post Labels */
.post-labels { }
/* 5. Post Backlinks */
.post-backlinks { }
.post-comment-link { }
.comment-link { }
Kesimpulan
Mudah-mudahan artikel diatas bisa membantu kebingungan anda selama ini tentang kode-kode (X)HTML Blogger (Hindari stress dengan meninggalkan artikel ini jika gejalanya sudah terasa). Jika anda memahami baris per baris kode diatas, maka anda bisa menentukan mana bagian-bagian tersebut yang bisa dimodifikasi sesuai dengan keinginan. Dipindah posisikan, dibuang bagian-bagian yang tidak perlu dan mengganggu, dibuang tag kondisinya agar tidak tergantung setting, dimodifikasi style yang unik dan lain sebagainya. Kembangkanlah imajinasi anda hingga mampu menciptakan karya seni yang indah dan hebat. Jangan lupa tinggalkan komentar jika menemukan kesalahan ketik atau kesalahan penjelasan.
Tunggu seri-seri pembahasan (X)HTML lainnya pada artikel-artikel mendatang. Selamat berkarya dan salam hangat Penulis dari hadapan Axioo, Banjarsari, Ciamis, Jawa Barat, Indonesia, Bumi, Bima Sakti... Happy Bloging :)
Bersambung...
Tubi kontinyu...